TeleportHQ

About TeleportHQ
TeleportHQ is a low-code front-end development platform designed for developers and designers. It enables users to create stunning static websites, prototypes, and UI components effortlessly. With innovative features like a visual builder and Figma plugin, TeleportHQ enhances collaboration and simplifies the web development process, catering to both beginners and experts.
TeleportHQ offers flexible pricing plans tailored for individual developers and teams. Users can start for free with essential features, while premium tiers unlock advanced functionalities, including enhanced collaboration tools and custom integrations. Upgrading enhances efficiency and access to an expanded library of resources, maximizing project outputs for any team.
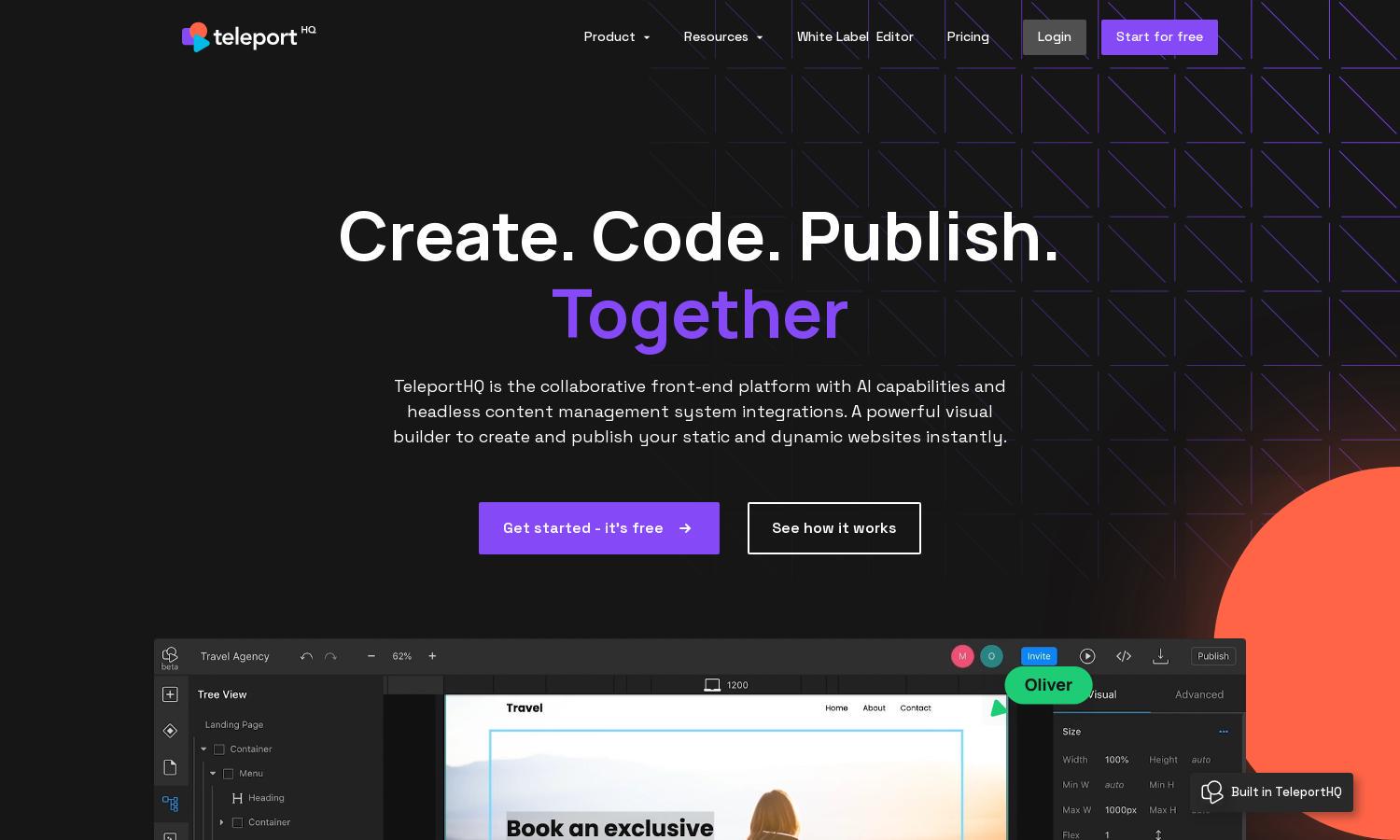
TeleportHQ's user interface is designed for seamless navigation and simplicity, making web development intuitive. Its clean layout and powerful features enable a smooth browsing experience, from project setup to deployment, allowing users to create, manage, and publish websites efficiently while fostering collaboration among team members.
How TeleportHQ works
Users begin by signing up for a free account on TeleportHQ, where they can easily access the intuitive visual builder. After onboarding, they start creating static websites or prototypes by importing designs directly from Figma. The platform allows for customization through its front-end UI Editor, enabling users to add code and modify visually. Collaboration tools help facilitate teamwork, while seamless deployment options—like Vercel and GitHub—enable users to ship their projects quickly and efficiently.
Key Features for TeleportHQ
Visual Builder
TeleportHQ's visual builder is a standout feature, allowing users to design static websites effortlessly. This intuitive tool accelerates the development process, enabling both beginners and experts to create stunning layouts and functional prototypes without extensive coding knowledge, making web development accessible for everyone.
Headless CMS Integration
A notable feature of TeleportHQ is its headless CMS integration, which separates UI creation from business logic. This functionality enables developers to build aesthetically pleasing frontends while importing data seamlessly from any headless CMS platform, enhancing flexibility and efficiency in content management and web development.
Figma Plugin
TeleportHQ includes a robust Figma plugin that allows users to convert designs into responsive websites instantly. This unique feature streamlines the workflow from design to development, saving valuable time and ensuring a high level of accuracy in the transition of visual assets to code, thereby enhancing productivity.