Screenshot Coder

About Screenshot Coder
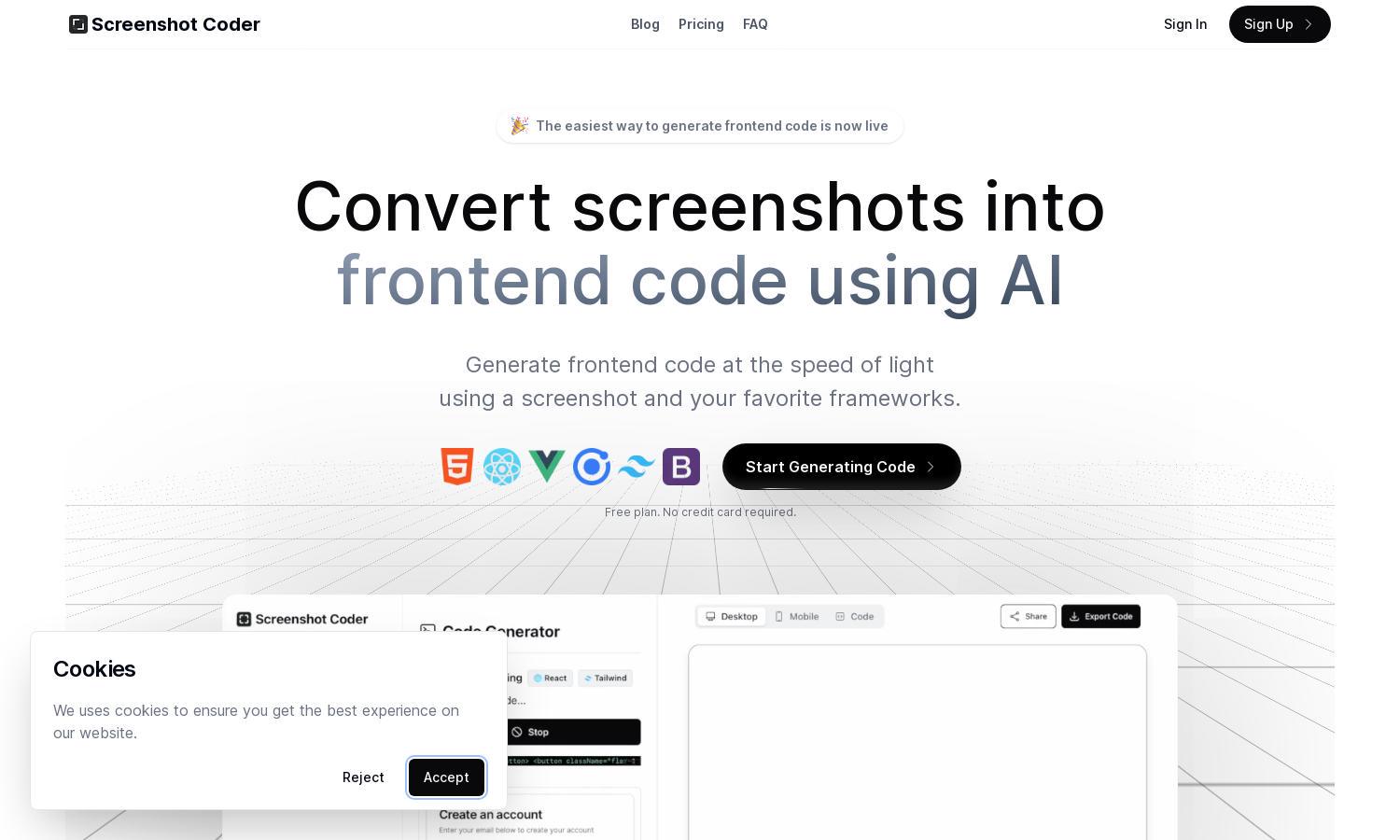
Screenshot Coder is a pioneering platform that converts screenshots into frontend code quickly and efficiently. Ideal for developers and designers, this AI-powered tool supports multiple frameworks. Users can effortlessly transform images into clean code, simplifying web design and speeding up development processes.
Screenshot Coder offers a free plan with no credit card required, allowing users to generate their first three code conversions for free. Paid plans give users ongoing access to advanced features, including enhanced processing speed and support for additional frameworks, ensuring quality and convenience.
Screenshot Coder provides a user-friendly interface designed to streamline the code generation process. Its intuitive layout allows users to easily navigate features, and the clean design ensures a seamless experience. Unique tools within Screenshot Coder make converting screenshots to code efficient and hassle-free.
How Screenshot Coder works
Users begin by signing up on Screenshot Coder and uploading their screenshots. The platform employs advanced AI technology to analyze the images, generating clean frontend code compatible with popular frameworks like Bootstrap and React. Users can easily export their code and choose between a free plan or upgrade for more features.
Key Features for Screenshot Coder
AI-Powered Code Generation
Screenshot Coder's AI-powered code generation technology allows users to quickly convert screenshots into clean, usable code. This innovative feature simplifies the design process, enabling developers to focus on creativity while saving time on coding tasks.
Multiple Frameworks Support
With Screenshot Coder, users can generate code compatible with various frameworks, including Tailwind CSS, Bootstrap, and React. This flexibility enhances development capabilities, allowing users to work efficiently within their preferred environments and boosting project productivity.
Free Code Generations
Screenshot Coder offers the opportunity for users to generate their first three code conversions for free. This unique feature encourages users to explore the platform’s capabilities without financial commitment, making it easy to experience the benefits of AI code generation.
You may also like: