Locofy.ai

About Locofy.ai
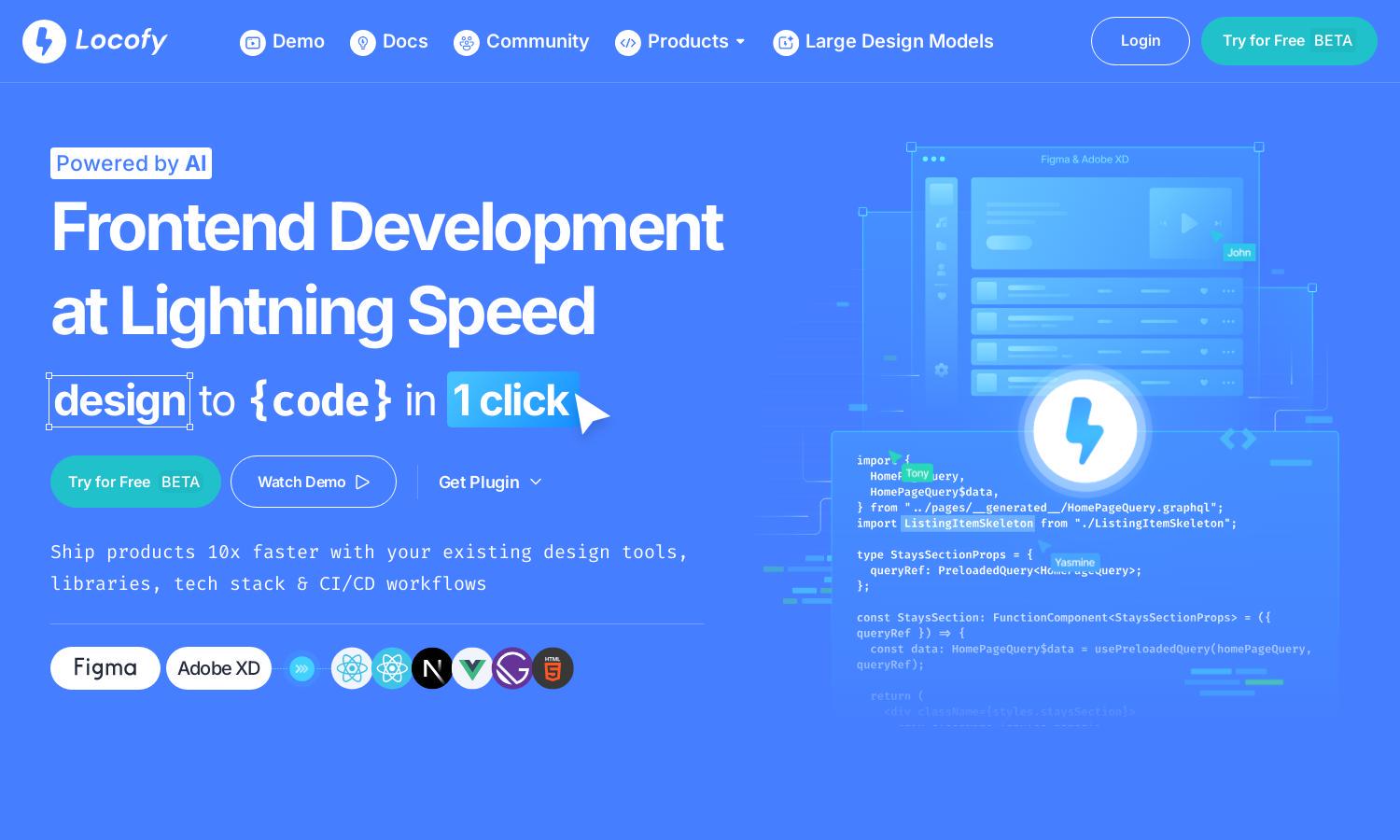
Locofy.ai revolutionizes frontend development by converting designs into deployable code effortlessly. Targeting designers and developers, it simplifies workflow integration with existing tools, fostering collaboration. The standout feature is its one-click transformation from design to code, significantly reducing time spent on development.
Locofy.ai offers flexible pricing plans tailored for various users, including startups and enterprises. Each tier provides distinct value, with special discounts on annual subscriptions. Upgrading unlocks additional features and seamless integrations that enhance productivity, making it an ideal choice for teams.
Locofy.ai's user interface boasts a modern design that facilitates smooth navigation. Its organized layout helps users quickly access key functionalities, improving workflow efficiency. Easily comprehensible features and intuitive design ensure a pleasant experience, allowing users to focus on turning designs into code.
How Locofy.ai works
Users begin by onboarding to Locofy.ai, connecting design tools such as Figma or Adobe XD. Once connected, they can easily convert their designs into high-quality code with just a click. The platform allows instant previews and code adjustments, simplifying revisions while enhancing collaboration among team members, making it essential for efficient development processes.
Key Features for Locofy.ai
One-click design to code conversion
Locofy.ai's key feature is its one-click design to code conversion, allowing users to transform their design files into high-quality, production-ready frontend code instantly. This feature drastically reduces development time, enabling teams to launch applications faster and with greater efficiency.
Responsive layout handling
Locofy.ai includes a responsive layout handling feature that simplifies the creation of adaptable designs for various screen sizes. This capability ensures that users can effortlessly build applications that look great on any device, enhancing the overall user experience without extra coding effort.
Custom component library integration
A standout feature of Locofy.ai is its ability to integrate custom component libraries. This functionality allows users to import and reuse their design components seamlessly, promoting consistency in development while saving valuable time in the design-to-production workflow.
You may also like: