LangCSS

About LangCSS
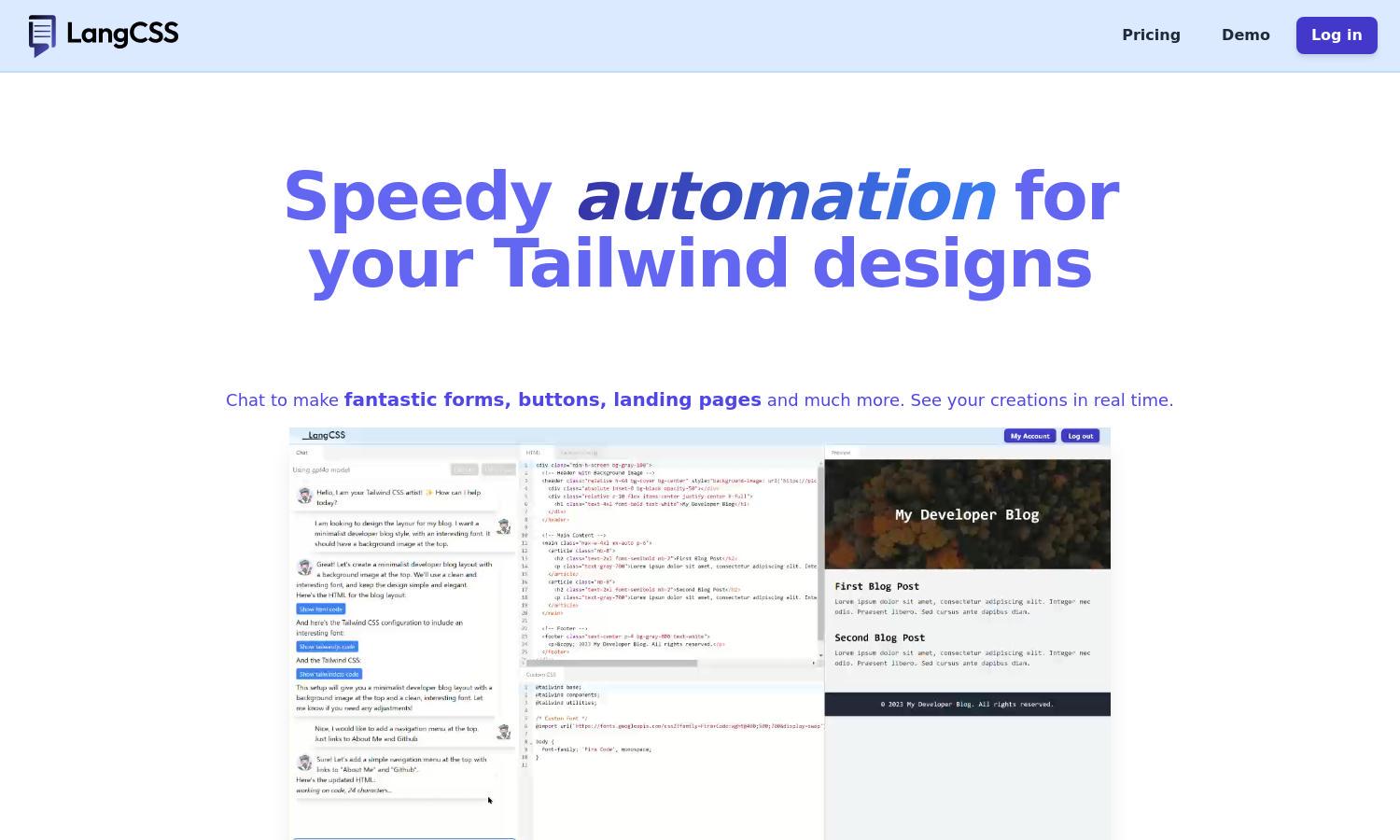
LangCSS is an innovative platform designed for Tailwind CSS enthusiasts, providing seamless AI assistance for designing websites. Users enjoy a real-time code editing experience, enabling quick adjustments while interacting with the AI, optimizing their workflow, and simplifying the design process. Try LangCSS to enhance your design capabilities.
LangCSS offers a Free Forever plan with unlimited usage and no time limits. The Pro Annual plan costs $20.99/month with advanced AI assistants, while the Pro Monthly plan is available for $29.99/month. Upgrading provides enhanced features and improved assistance, perfect for professionals needing comprehensive design support.
LangCSS features a user-friendly interface with a clean layout, enhancing the design experience. The real-time preview and code editing ensure a seamless interaction for users. With AI assistance integrated into the platform, LangCSS delivers a streamlined workflow, making it an attractive choice for creating Tailwind designs.
How LangCSS works
Users begin their LangCSS experience by signing up for an account on the website. Once onboarded, you can access the online IDE where you can chat with the AI to describe your desired design elements. As you interact, the platform instantly generates Tailwind CSS code based on your requests, allowing real-time editing and immediate previews of changes. Feedback can be provided directly in the chat, helping users refine their designs through an iterative process without the need for complicated setups.
Key Features for LangCSS
Real-Time Code Editing
LangCSS features a real-time code editing capability, allowing users to instantly see changes as they design. This dynamic interaction enhances productivity and streamlines the design process, making it easier to create stunning Tailwind CSS projects efficiently. Experience the ease of editing with LangCSS.
Instant AI Assistance
With LangCSS, users benefit from instant AI assistance that adapts to their design queries and needs. This unique feature enhances creativity by providing helpful suggestions and automating coding tasks, making web design faster and more intuitive. Elevate your design projects with LangCSS's cutting-edge AI capabilities.
Royalty-Free Code Generation
LangCSS guarantees that all code generated through its platform is royalty-free, allowing users to use their creations without restrictions. This benefit empowers designers, providing peace of mind that their work is theirs to utilize and share freely, enhancing the overall value of using LangCSS.
You may also like: