CodalityUI

About CodalityUI
CodalityUI is an innovative web application designed for developers and designers wanting to streamline their workflow. Using advanced AI technology, it transforms text prompts into functional HTML and CSS components instantly. This powerful tool enhances productivity, enabling users to create professional, dynamic web content effortlessly.
CodalityUI offers a pay-per-prompt model for generating HTML/CSS elements. Users can create, edit, and visualize components for just 1 credit per prompt. As users engage more, they unlock efficiency in web development. Consider buying credits to maximize your creative potential with CodalityUI's features.
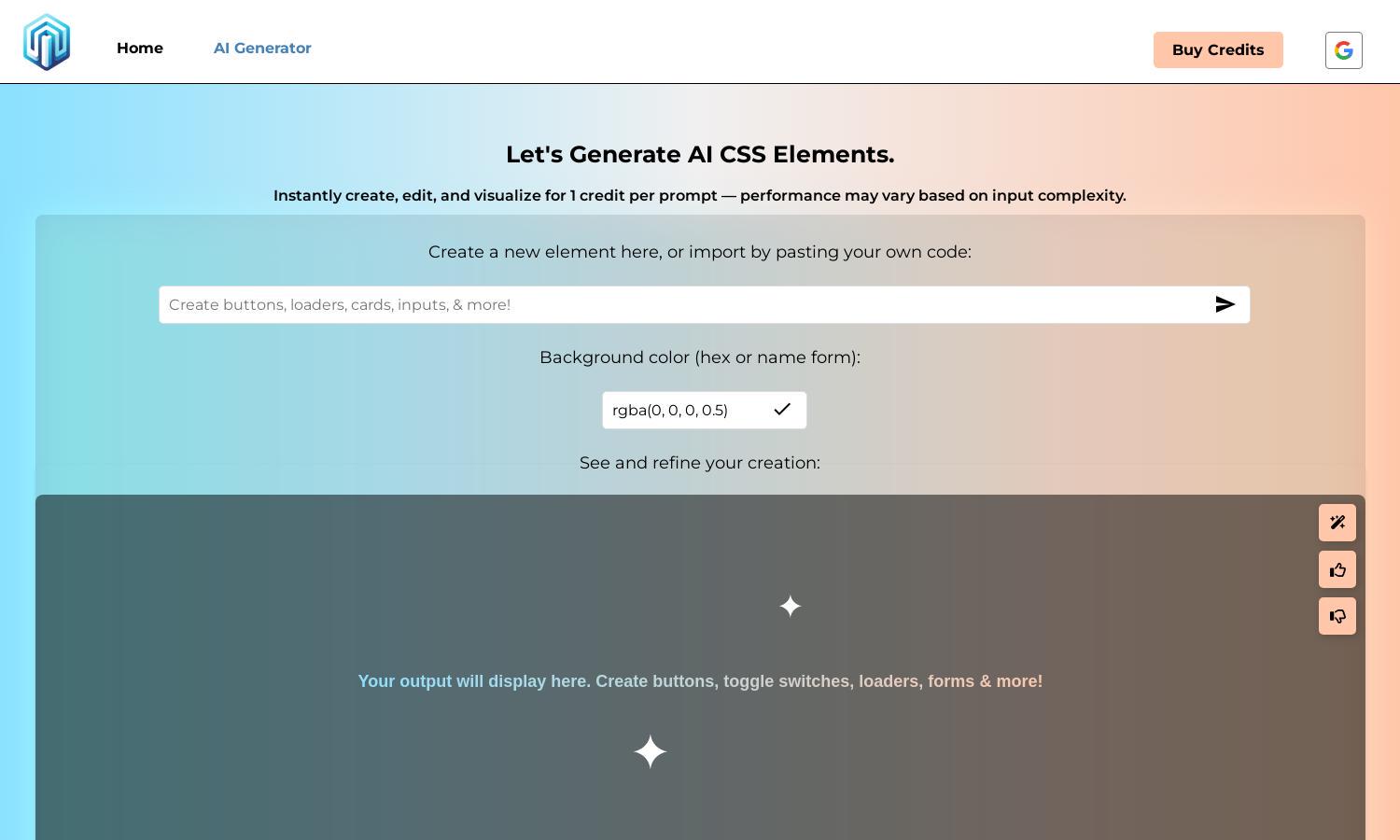
CodalityUI boasts a clean and intuitive user interface that facilitates an effortless design experience. Its layout is structured for easy navigation, allowing users to create and refine web components without distractions. The platform’s user-friendly features enhance accessibility, making web development faster and more enjoyable.
How CodalityUI works
Users begin by signing up for CodalityUI, where they can start generating web components. By entering a text prompt and specifying design elements, the AI quickly renders HTML and CSS in real-time. Users can edit and visualize their creations instantly, allowing for easy adjustments and refinements, making web development seamless and efficient.
Key Features for CodalityUI
Instant Text-to-HTML Conversion
CodalityUI's instant text-to-HTML conversion is a game-changer for web developers. By simply inputting text prompts, users can rapidly generate dynamic and accurate HTML components. This unique feature allows for quick prototyping, enhancing creativity and efficiency in web development projects, positioning CodalityUI as an essential tool for professionals.
Live CSS Editing
With CodalityUI, users benefit from live CSS editing that allows modification and immediate visualization of design changes. This feature promotes a hands-on approach to web design, empowering users to perfect their styles on-the-fly. The capacity to see real-time results makes CodalityUI invaluable for achieving desired appearances in web projects.
Dynamic Component Visualization
CodalityUI offers dynamic component visualization, allowing users to see their web designs come to life instantly. This feature enhances the user experience by providing an immediate sense of what the final product will look like. By integrating visualization into the development process, CodalityUI simplifies web creation for all users.
You may also like: